Remote Notifications
In this article you'll learn how notifications are handled in your app and what are all the options at your disposal to create a great messaging experience for your users.
Notificare supports several types of interactive and actionable notifications that will be handled for you without any extra development. If you are going to prevent this default behaviour, please note that you will have to either handle all the functionality yourself (metrics logging, presenting UI or collect replies) or if you don't, you understand that some features will not work as advertised.
Requesting Permission
Since Android 13, the notification permission is not granted by default and should be requested. We recommended targeting Android 13 to have more control over the request.
When running Android 13 and targeting Android 12 or lower, users will be prompted for the permission when the notification channel is created. Typically, when the application starts.
Although permission requests must follow a recommended standard, controlling the overall experience is something unique to each application. However, you can use the following code as inspiration for your implementation.
private async void OnEnableRemoteNotificationsClicked(object sender, EventArgs e)
{
try
{
// Ensure we have sufficient permissions
var granted = await EnsureNotificationsPermissions();
if (!granted) return;
// You can enable remote notifications
await NotificarePush.EnableRemoteNotificationsAsync();
}
catch (Exception exception)
{
// TODO: Handle error
}
}
private async Task<bool> EnsureNotificationsPermissions()
{
var status = await Permissions.CheckStatusAsync<Permissions.PostNotifications>();
if (status == PermissionStatus.Granted) return true;
if (status == PermissionStatus.Denied && DeviceInfo.Platform == DevicePlatform.iOS) return false;
if (Permissions.ShouldShowRationale<Permissions.PostNotifications>())
{
await Shell.Current.DisplayAlert(
title: "Notifications Rational",
message: "Remote notifications rational message.",
cancel: "OK"
);
}
status = await Permissions.RequestAsync<Permissions.PostNotifications>();
return status == PermissionStatus.Granted;
}
The snippet above uses the MAUI permission utilities plugin to handle the bridge into native permissions. You can use any other plugin or implement the bridge yourself. The focus of the snippet is guiding you on the necessary permissions and recommended upgrade path.
Enabling Notifications
In order to enable the device to receive notifications, all that you need to do is invoke a single method.
await NotificarePush.EnableRemoteNotificationsAsync();
Typically, the step above is done during some form of user onboarding. When the user already went through that flow, we automatically enable notifications when Notificare launches.
You can also check whether the user enrolled on remote notifications.
NotificarePush.HasRemoteNotificationsEnabled;
Additionally, you can check if the user has disabled notifications in the System Settings.
NotificarePush.AllowedUI;
Disabling remote notifications
Disabling remote notifications can be achieved in the same fashion as enabling them.
await NotificarePush.DisableRemoteNotificationsAsync();
When this method is called, we will automatically register your device to never receive remote notifications, although you will still maintain the same user profile, inbox messages and enjoy all the other services your plan supports. You can at anytime request a re-register for push notifications if you wish to.
Receiving Notifications
Before you can start receiving push notifications, you will need to set up the native counterparts of your app.
- Android
- iOS
Due to the changes in Android 12 when it comes to handling notifications, your Activity needs to become the trampoline. Assuming you will let your MainActivity receive the notification intents, you need to declare the following intent-filter it in your AndroidManifest.xml.
[Activity(
LaunchMode = LaunchMode.SingleTask,
...)]
[IntentFilter(
["re.notifica.intent.action.RemoteMessageOpened"],
Categories = [Intent.CategoryDefault])]
public class MainActivity : MauiAppCompatActivity {
}
You should configure the Activity receiving these intents with android:launchMode="singleTask" to prevent recreating it several times when processing the series of intents fired from opening a notification from the notifications drawer. You can also use android:launchMode="singleTop", but be aware the OS will recreate it when processing deep links triggered from the NotificationActivity. For more information on launch modes, refer to the Android documentation.
Additionally, in order to process those intents, you need to take care of them in your MainActivity as shown below.
public class MainActivity : MauiAppCompatActivity
{
protected override void OnCreate(Bundle? savedInstanceState)
{
base.OnCreate(savedInstanceState);
// more code ...
if (Intent != null) HandleIntent(Intent);
}
protected override void OnNewIntent(Intent? intent)
{
base.OnNewIntent(intent);
// more code ...
if (intent != null) HandleIntent(intent);
}
private void HandleIntent(Intent intent)
{
if (Notificare.HandleTrampolineIntent(intent))
return;
// more code ...
}
}
Go to your app's .csproj and set up an Entitlements.plist as shown below.
<PropertyGroup>
<CodesignEntitlements>Platforms\iOS\Entitlements.plist</CodesignEntitlements>
</PropertyGroup>
Create the file in the appropriate folder if necessary, and include the aps-environment as described below.
<!-- Entitlements.plist -->
<plist version="1.0">
<dict>
<key>aps-environment</key>
<string>development</string>
</dict>
</plist>
Lastly, include the remote-notifications background mode in your Info.plist.
<plist version="1.0">
<dict>
<key>UIBackgroundModes</key>
<array>
<string>remote-notification</string>
</array>
</dict>
</plist>
Authorization options
Our SDK allows you to define which notification's authorization options you would like to request from your user. This is an optional step, if not defined we will register UNAuthorizationOptions.alert, UNAuthorizationOptions.badge and UNAuthorizationOptions.sound by default. To define authorization options you can use the code below and customise as needed:
var availableOptions = new List<string>
{
"alert",
"badge",
"sound",
"carPlay",
"providesAppNotificationSettings",
"provisional",
"criticalAlert",
"announcement"
};
NotificarePush.SetAuthorizationOptions(availableOptions);
Also note that if you implement the UNAuthorizationOptions.providesAppNotificationSettings option, notifications from your app will display a button in both the Instant Tuning menu and Notification Settings. The purpose of that button is to provide users a shortcut to your app settings where they can fine-tune which kind of notifications they would like to receive. Implementing such settings views is highly recommended as it could be the reason between allowing your app to keep display notifications or being mute completely. If you do implement this option it is mandatory that you implement the following event:
NotificarePush.ShouldOpenNotificationSettings += (sender, args) =>
{
// Deep link to your settings view.
};
This will give you the opportunity to present your users with the in-app settings view where you should allow them to customize what kind of notifications they should receive. If the user clicked the button from a specific notification, you will receive that object too. When it comes from the Notification Settings, that object will be nil.
To know more about authorization options, please take a look at the native documentation.
Presenting options
Optionally, you can enable presentation options when your app is in the foreground. This will allow you to show a small banner on the top of your app, play a sound or badge your app, whenever a notification arrives, and your app is being used. By default, our library will set this to UNNotificationPresentationOptions = [], but you can change this behaviour to match your needs:
var availableOptions = new List<string>
{
"alert",
"badge",
"sound",
"banner",
"list"
};
NotificarePush.SetPresentationOptions(availableOptions);
To know more about presentation options, please take a look at the native documentation.
Listening to Received Notifications
Once you're receiving notifications in your app, we can dive deeper and fully understand how they are handled. If you want to be notified incoming notifications, for example to add a badge to in your application, you can implement the following method.
NotificarePush.NotificationReceived += (sender, args) =>
{
// more code ...
};
Presenting notifications
A notification can be opened by either tapping the actual notification or by tapping an action inside the notification. We will emit an event in each case.
NotificarePush.NotificationOpened += (sender, args) =>
{
// more code ...
};
NotificarePush.NotificationActionOpened += (sender, args) =>
{
// more code ...
};
To handle the events above, you can take the managed approach and use our NotificarePushUI module which takes care of all the events and UI types as well as actions, or you can fully take over and present them however you prefer. However, be aware if you take the non-managed approach as you will have to deal with all aspects and types of presenting the notifications, including the events needed to show the user's engagement in our Dashboard.
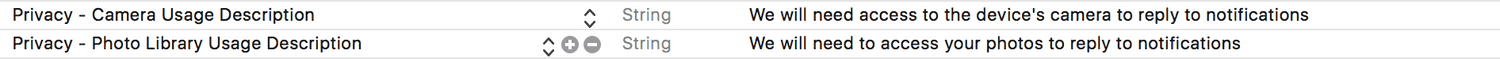
For iOS, to handle all types of notifications, you need to make sure your app is declaring the following permissions in your app's Info.plist file:

This will make sure your app can request access to the device's camera or photo library whenever it is needed.
The code below illustrates how this works when using the managed approach.
NotificarePush.NotificationOpened += (sender, args) =>
{
#if ANDROID
NotificarePushUI.PresentNotification(notification, Platform.CurrentActivity!);
#elif IOS
NotificarePushUI.PresentNotification(notification, Platform.GetCurrentUIViewController()!);
#endif
};
NotificarePush.NotificationActionOpened += (sender, args) =>
{
#if ANDROID
NotificarePushUI.PresentAction(notification, action, Platform.CurrentActivity!);
#elif IOS
NotificarePushUI.PresentAction(notification, action, Platform.GetCurrentUIViewController()!);
#endif
};
The default UI on iOS for some types of notifications work better when presented in a UINavigationController. For cases where your app's root view controller isn't a UINavigationController, you can check whether a notification requires a backing view controller and provide one as shown below.
NotificarePush.NotificationOpened += (sender, args) =>
{
#if ANDROID
NotificarePushUI.PresentNotification(notification, Platform.CurrentActivity!);
#elif IOS
var rootViewController = UIApplication.SharedApplication.KeyWindow.RootViewController;
if (rootViewController is null)
{
// Cannot present a notification with a null root view controller.
return;
}
if (notification.RequiresViewController())
{
// Create and customise the navigation controller.
var navigationController = new UINavigationController();
// Present the navigation controller and then the notification itself.
rootViewController.PresentViewController(
navigationController,
true,
() => NotificarePushUI.PresentNotification(notification, navigationController)
);
}
else
{
NotificarePushUI.PresentNotification(notification, rootViewController);
}
#endif
};
Additionally, when using the managed approach, you can listen to Notification lifecycle events and perform any additional steps you may require. You can listen to the following events as needed.
NotificarePushUI.NotificationWillPresent += (sender, args) =>
{
// more code ...
};
NotificarePushUI.NotificationPresented += (sender, args) =>
{
// more code ...
};
NotificarePushUI.NotificationFinishedPresenting += (sender, args) =>
{
// more code ...
};
NotificarePushUI.NotificationFailedToPresent += (sender, args) =>
{
// more code ...
};
NotificarePushUI.NotificationUrlClicked += (sender, args) =>
{
// more code ...
};
NotificarePushUI.ActionWillExecute += (sender, args) =>
{
// more code ...
};
NotificarePushUI.ActionExecuted += (sender, args) =>
{
// more code ...
};
NotificarePushUI.ActionNotExecuted += (sender, args) =>
{
// more code ...
};
NotificarePushUI.ActionFailedToExecute += (sender, args) =>
{
// more code ...
};
NotificarePushUI.CustomActionReceived += (sender, args) =>
{
// more code ...
};
For iOS, if you are considering supporting non-HTTPS pages when using the Webpage notification type you will need to also declare a more permissive ATS policy as follows:
Deep Links
In modern apps, this is a great way of creating interactions between notifications, and your own app content, allowing you to send messages that can eventually drive the user to open content hidden deeper in your app.
To prepare your app to handle deep links is not complicated and will allow you to handle not only Deep Link notification types, but also any link made from a web page. In order to indicate your app that you will handle a custom URL scheme you simply have to configure the native part of your app to accept said URL schemes.
We synthesised the necessary steps to enable deep linking for your application, but you can take a look at the official .NET MAUI deep linking guides for Android and iOS for more information on the subject.
- Android
- iOS
Declare the following in the MainActivity.cs and be sure to update the scheme to match yours:
[Activity(...)]
[IntentFilter(
[Intent.ActionView],
Categories = [Intent.CategoryDefault, Intent.CategoryBrowsable],
DataScheme = "com.example")]
public class MainActivity : MauiAppCompatActivity {
}
If you are planning to handle Dynamic Links, you must also add all the domain prefixes you've created:
[Activity(...)]
[IntentFilter(
[Intent.ActionView],
Categories = [Intent.CategoryDefault, Intent.CategoryBrowsable],
DataScheme = "https",
DataHost = "example.ntc.re",
AutoVerify = true)]
public class MainActivity : MauiAppCompatActivity {
}
But of course you will want to show something to the user based on that URL. That is also easily done by implementing the following in the activity you've declared to use a URL scheme:
public class MainActivity : MauiAppCompatActivity
{
protected override void OnCreate(Bundle? savedInstanceState)
{
base.OnCreate(savedInstanceState);
// more code ...
if (Intent != null) HandleIntent(Intent);
}
protected override void OnNewIntent(Intent? intent)
{
base.OnNewIntent(intent);
// more code ...
if (intent != null) HandleIntent(intent);
}
private void HandleIntent(Intent intent)
{
// more code ...
if (Notificare.HandleDynamicLinkIntent(this, intent))
{
Console.WriteLine("Dynamic link handled.");
return;
}
var uri = intent.Data;
if (uri != null)
{
// Open a view based on the received URI.
}
}
}
If you need to open external deep links in your notifications, you need to add the appropriate entries to your AndroidManifest.xml for those links to work in Android 11, for example to handle HTTP and HTTPS links, you would need to add:
<queries>
<intent>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="https" />
</intent>
<intent>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" />
</intent>
</queries>
Declare the following in your Info.plist and be sure to update the properties to match yours:
If you are planning to handle Dynamic Links, you must also add all the domain prefixes you've created:
But of course you will want to show something to the user based on that URL. That is also easily done by implementing the following in the AppDelegate:
public class AppDelegate : MauiUIApplicationDelegate
{
// more code ...
public override bool ContinueUserActivity(UIApplication application, NSUserActivity userActivity, UIApplicationRestorationHandler completionHandler)
{
var handled = base.ContinueUserActivity(application, userActivity, completionHandler);
if (handled) return true;
var url = userActivity.WebPageUrl;
if (url == null) return false;
if (Notificare.HandleTestDeviceUrl(url))
return true;
return false;
}
}
You can also add support for deferred links. This type of dynamic link survives the App Store installation process and can be handled the first time the application is opened. Since this is an opt-in feature, you have to make changes to your application as described below. Once the deferred link is evaluated, Notificare will open the resolved deep link.
Notificare.Ready += async (sender, args) =>
{
try
{
if (!await Notificare.CanEvaluateDeferredLinkAsync())
return;
var evaluated = await Notificare.EvaluateDeferredLinkAsync();
// The deferred link was successfully handled.
}
catch (Exception e)
{
// Something went wrong.
}
// more code ...
};
Another common example where you will make use of deep links, would be to take proper action whenever users click in hypertext links in a Notificare's HTML or Web Page notification type. This is done by first declaring all the URL schemes that you want to handle.
- Android
- iOS
In your AndroidManifest.xml:
<meta-data
android:name="re.notifica.push.ui.notification_url_schemes"
android:resource="@array/notification_url_schemes" />
This entry will require you to create a Platforms/Android/Resources/values/notification_url_schemes.xml file with the following content:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="notification_url_schemes">
<item>com.example</item>
<item>com.example2</item>
<item>com.example3</item>
</string-array>
</resources>
In your NotificareOptions.plist:
<plist version="1.0">
<dict>
<key>URL_SCHEMES</key>
<array>
<string>com.example</string>
<string>com.example2</string>
<string>com.example3</string>
</array>
</dict>
</plist>
Any click in an HTML or Web Page notification type, would be intercepted by our library and trigger the event NotificarePushUI.NotificationUrlClicked.
Notification Service Extension
In iOS 10, Apple introduced a new extension that enables your apps to process notifications before they are displayed to the users. This can be used to provide users with rich content in the lock screen or simply change the content of your messages in the client side of things.
Microsoft does not provide official support or documentation for native iOS extensions. However, there is an active discussion on GitHub exploring how to integrate iOS extensions into your app. For guidance, we recommend following the instructions shared in this GitHub discussion.
In your newly created implementation file, in the didReceive method, you must add the following in order to display whatever you end as the lock screen media of your messages:
using NotificareSdk.NotificationServiceExtension.iOS;
using UserNotifications;
namespace NotificationServiceExtension;
[Register("NotificationService")]
public class NotificationService : UNNotificationServiceExtension
{
protected NotificationService(IntPtr handle) : base(handle)
{
// Note: this .ctor should not contain any initialization logic.
}
public override void DidReceiveNotificationRequest(
UNNotificationRequest request,
Action<UNNotificationContent> contentHandler
)
{
Task.Run(async () =>
{
try
{
var content = await NotificareNotificationServiceExtension.HandleNotificationRequest(request);
contentHandler(content);
}
catch (Exception e)
{
Console.WriteLine($"Failed to handle the notification request: {e.Message}");
contentHandler(request.Content);
}
});
}
}
Once your app implementation is complete you can send images via our dashboard by uploading an image in the Lock Screen Media field of the message composer or by using the property attachments of the notification payload of the REST API.
One thing to take in account, is that iOS will limit the amount of time it will allow your app to download a lock screen image. If the user’s network speed is slow, big images will probably not have enough time to download during the allowed execution period and be discarded, resulting in a message being presented without the lock screen media. To optimize this, make sure you do not upload images bigger than 300KB so you can cater to any network conditions users might have.
Notifications from Unknown Sources
In some apps it is possible you're also using other providers to send remote notifications, when that is the case Notificare will recognize an unknown notification and trigger an event that you can use to further handle that notification. To be notified whenever that happens, implement the following events.
NotificarePush.UnknownNotificationReceived += (sender, args) =>
{
// more code ...
};
NotificarePush.UnknownNotificationOpened += (sender, args) =>
{
// more code ...
};
NotificarePush.UnknownNotificationActionOpened += (sender, args) =>
{
// more code ...
};